Scrollbar Width in Firefox Issue: Difference between revisions
mNo edit summary |
mNo edit summary |
||
| Line 2: | Line 2: | ||
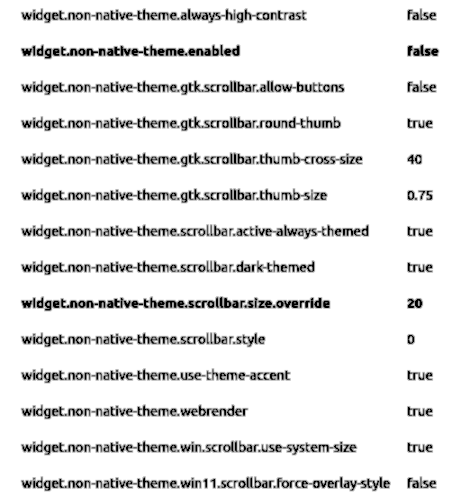
The scrollbar width can be modified in Firefox by entering "about:config" and entering or modifying "widget.non-native-theme.scrollbar.style" | The scrollbar width can be modified in Firefox by entering "about:config" and entering or modifying "widget.non-native-theme.scrollbar.style" | ||
about:config | |||
widget.non-native-theme.scrollbar.size.override | |||
The problem is that the scrollbar appears to remain the same size until you move the mouse over it, then it becomes visible as the newly defined size. For example, if you set 40 as the size, the scrollbar remains rather skinny until you mouse over it and then it fattens. This makes it easier to grab. | The problem is that the scrollbar appears to remain the same size until you move the mouse over it, then it becomes visible as the newly defined size. For example, if you set 40 as the size, the scrollbar remains rather skinny until you mouse over it and then it fattens. This makes it easier to grab. | ||
| Line 12: | Line 16: | ||
The [https://forums.linuxmint.com/viewtopic.php?p=2120587 Linux Mint Forums - Scrollbar width setting doesn't seem to affect all scrollbars] discussion has more details on this issue. | The [https://forums.linuxmint.com/viewtopic.php?p=2120587 Linux Mint Forums - Scrollbar width setting doesn't seem to affect all scrollbars] discussion has more details on this issue. | ||
[[File:firefox-theme-scrollbar.gif]] | |||
Latest revision as of 11:08, 9 September 2023
This relates to the Firefox web browser and derivatives in Linux, Ubuntu and Mint, or specifically Cinnamon Desktop, and perhaps other window managers.
The scrollbar width can be modified in Firefox by entering "about:config" and entering or modifying "widget.non-native-theme.scrollbar.style"
about:config widget.non-native-theme.scrollbar.size.override
The problem is that the scrollbar appears to remain the same size until you move the mouse over it, then it becomes visible as the newly defined size. For example, if you set 40 as the size, the scrollbar remains rather skinny until you mouse over it and then it fattens. This makes it easier to grab.
There is a negative consequence.
If you need to click or move a web page form near the right edge, you can no longer do so because the scrollbar expands as soon as the mouse cursor is near. Scrollbars within web page forms near the edge become inaccessible.
The solution is to discover a way to make the scrollbar appear as the new size when the mouse cursor is not over the scrollbar. This is perhaps accomplished by modification of another parameter that is unknown or may not exist. T
The Linux Mint Forums - Scrollbar width setting doesn't seem to affect all scrollbars discussion has more details on this issue.